Wat betekent HTML?
HTML staat voor HyperText Markup Language, het is een set van opmaak symbolen en codes die gebruikt worden om een pagina of een document zichtbaar te maken op het internet. Elke tag, ook wel een element genoemd, is een signaal voor de webbrowser die aangeeft hoe dit element eruit moet komen te zien. Er zijn meer dan honderd soorten HTML-tags waar je gebruik van kunt maken, welke tag jij nodig hebt is afhankelijk van de opmaak die je wilt creëren. Hier kun je een uitgebreide lijst vinden van tags en de uitleg daarvan. In de onderstaande afbeelding zie je hoe dit er in de broncode van de website uit komt te zien. Dit kun je zelf ook bekijken door je rechtermuisknop in te drukken en vervolgens te drukken op ‘’Paginabron weergeven’’.

Hoe werkt HTML?
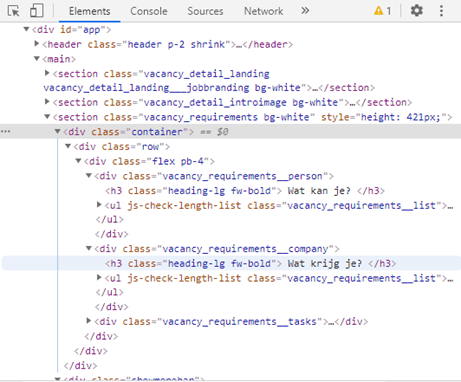
HTML werkt met behulp van HTML-tags, dit zijn codes die toegevoegd worden aan de normale tekst om de weergave daarvan te bepalen. In de onderstaande afbeelding kun je zien hoe dit precies in zijn werk gaat.

Zo zie je dat de lichtblauw gemarkeerde tekst ‘’Wat krijg je?’’ hier normaal ingevoerd staat en dat deze een H3 tag heeft, oftewel een aanwijzing dat dit als koptekst 3 moet worden weergegeven. Op de webpagina komt de tekst ‘’Wat krijg je?’’ er dan als volgt uit te zien:

Wat is een HTML-bestand?
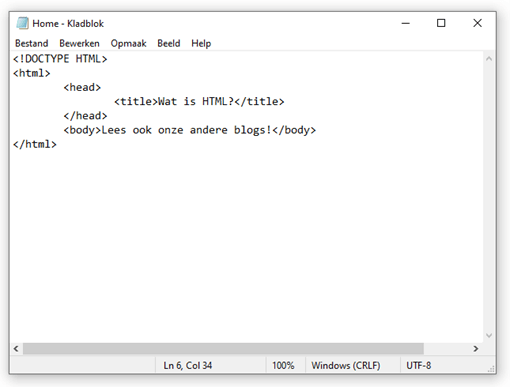
Een HTML-bestand is een bestand dat bestaat uit normale tekst in combinatie met HTML-tags. Doordat de webbrowser dit bestand uitleest, wordt er vervolgens een webpagina opgebouwd met daarin de eigenschappen van de tags die er zijn meegegeven in het bestand. Een HTML-bestand kun je maken met behulp van Kladblok (het standaardprogramma op Windows computers). Om eenvoudig een HTML-bestand te maken is het verstandig om gebruik te maken van een HTML-sjabloon, dan hoef je het niet helemaal zelf uit te werken. In een HTML-bestand kun je exact uitwerken met welke tekst en opmaak je de uiteindelijke webpagina wilt hebben. Hieronder zie je een voorbeeld van zo een HTML-bestand gemaakt in Kladblok.

Hoe maak je een website met HTML?
Om een website met HTML te maken moet je eerst een HTML-bestand maken, zoals wij eerder hebben laten zien. Het is wel belangrijk dat dit bestand foutloos opgesteld wordt anders wordt de webpagina niet goed getoond. Door het bovenstaande HTML-bestand op te stellen en deze vervolgens op te slaan met een bestandsnaam eindigend op .html (bijvoorbeeld: home.html) heb je de inhoud van je website gemaakt, deze moet je alleen nog uploaden op de website. Om een webpagina live te zetten is het essentieel dat je een domeinnaam koopt en ook een hosting provider hebt.
Hoe kan ik HTML leren?
Als je HTML wilt leren kun je dat doen door trial and error omdat er online meer dan genoeg instructie video’s, tips en handleidingen te vinden zijn. Wat je dan nodig hebt is dan een domein, een provider en het programma Kladblok. Maar je kunt er ook voor kiezen om een webdesign of een HTML5-cursus te gaan volgen. Je hebt ook korte HTML-cursussen waarbij je in enkele dagen de hele basis uitgelegd krijgt.
Het testen van de HTML-code
Heb je zelf een stukje tekst met daarin HTML-tags gemaakt? Dan is het verstandig om van tevoren te kijken of alles klopt en of je geen fouten hebt gemaakt. Om dit te kunnen testen kun je gebruik maken van deze link. Zo kun je meteen zien of de output is zoals je deze graag wilde hebben.
Functies met HTML
Als je professioneel aan de slag wilt met HTML dan kun je kijken naar de volgende functies:
Webdesigner
WordPress Specialist
Wil je snel zien welke functie het beste aansluit bij jouw profiel? Kijk dan naar onze IT-vacatures of neem contact met ons dan helpen wij je verder!